Events Calendar
The Events Calendar integrates easily with your existing site and or Drupal, and is optimized for sharing content across social media channels. It’s easy to use and will allow you to:
- Publish, manage, and promote your events
- Increase awareness and discoverability of your events
- Increase attendance and engagement with your audience
See resources and tools below to better understand how to use the Events Calendar.
Users can sign up using an email address or log in through Facebook, LinkedIn, or Twitter. Those that sign up using their UCR email will subsequently log in using their netID and password.
To manage a calendar, please send a request to support-ucrevents@ucr.edu.
What to submit:
- Any internal event hosted by a UCR division, department, or group.
- Any Student Organization event that is open to all students, such as a recruiting call or Open House. (Members-only events should be posted on HighlanderLink.)
- External agency events as long as they are co-hosted by a UCR entity.
- On-campus and off-campus events as long as they meet the above criteria.
What NOT to submit:
- Scholarships/fellowships/internships should be submitted to ucr.scholarshipuniverse.com.
- Announcements should be submitted to insideucr.ucr.edu/scotmemos or R'Web/R'Space.
- Job/positions should be submitted to Handshake at careers.ucr.edu/employers/post-a-job.
Events Calendar FAQs
-
How do I get an account?
Users can sign up using an email address or log in through Facebook, LinkedIn, or Twitter. Those that sign up using their UCR email will subsequently log in using their netID and password.
If you would like to manage a calendar, please contact: support-ucrevents@ucr.edu. Please include your name, title, role in event promotion, and for what unit (department or group) you are requesting access.
-
What is the recommended image size for event photos?
We recommend that photos be at minimum of 940px x 557px in .jpg format. You’ll want to consider the proportions of a photo—a rectangular image will translate better than a square in Localist. Learn more about optimizing your photos with 7 Tips from Localist.
-
How do I integrate the Events Calendar into my website?
You can create a widget by selecting the "Build a widget" link on the right-hand side of the Events Calendar homepage to showcase your current events.
-
How do I get a widget for my website?
Use the "Build a widget" form and it will generate an embed code to add to your site.
-
Will my department have its own calendar?
Yes, if your department, group, or place has been added to the Events Calendar, a specific calendar/landing page has been created for it.
-
What parameters do the widgets support?
The list of available parameters is outlined here: https://support.localist.com/widgets/
These can be included in the embed code provided by the widget.
-
How to show past events in a widget?
To include past events in a Widget then a hard start date needs to be set by adding a start parameter to the Widget URL included in the embed code. So, for 2019 that would be &start=2019-01-01&days=365.
-
Still have questions?
Please contact the Office of University Communications at support-ucrevents@ucr.edu.
Events Calendar Tools
RESOURCES
University Communications has developed a tutorial for users to familiarize themselves with the new events calendar, please see below. Additionally, you can view instructions for adding a widget to your site as well as a customized overview webinar.
SUPPORT
If you need assistance with the new events calendar or would like to request access, please contact: support-ucrevents@ucr.edu.
Event Widget Builder
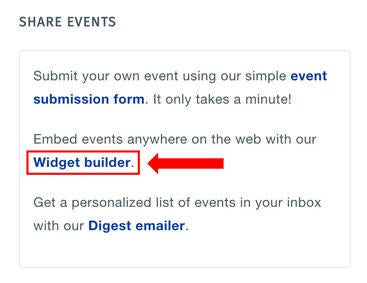
Event widgets allow you to embed your events anywhere on your website and to display a specific content type (Groups/Department/Event Type) or keywords/tags.
To begin, scroll down to the Events section of the Events Calendar and click on the 3 dot filter menu to expand the menu, there is a "Share Events" section that contains the widget builder. You do not need an account to use the widget builder.
You can also get access the widget builder using this link https://events.ucr.edu/help/widget.
Event Widget Examples
The following are examples of Event Widgets created using the widget builder from the Campus Events Calendar.
Default (Card)
Template: Default; Number of results: 5; Days ahead: 31; no specific content selections
Display Options = Widget Type: List, Style: Card
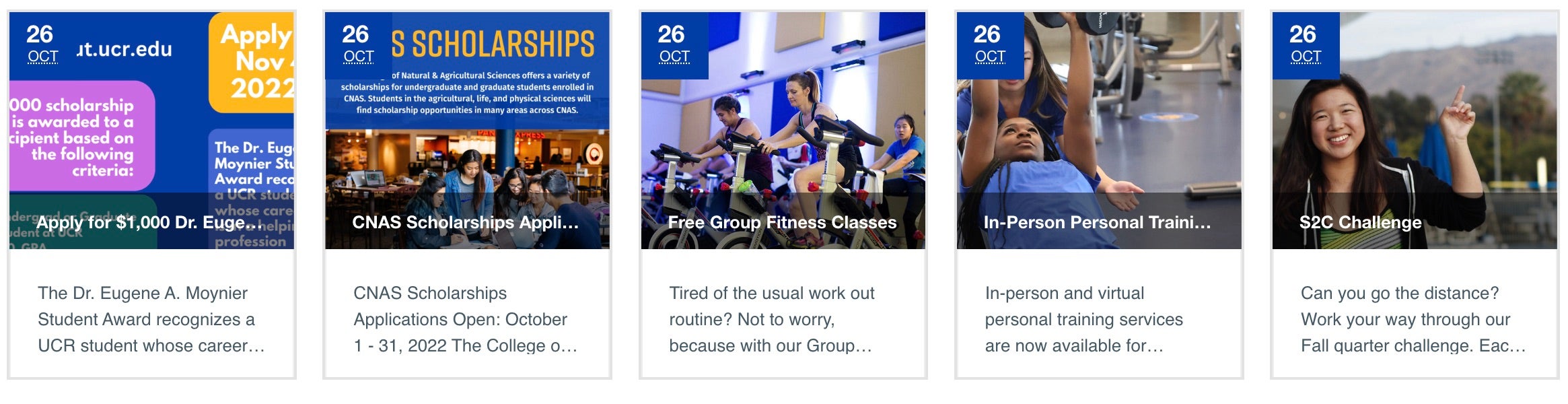
UCR Card
Custom Block: Localist Events (Paste embed code into body)
Template: UCR Card; Number of results: 5; Days ahead: 60; Departments: College of Natural and Agricultural Sciences
Display Options: include styles
Modern Calendar
Template: Modern Calendar; Number of results: 6; Days ahead: 31; no specific content selections
Display Options: include styles
Vertical Calendar
Template: Vertical Calendar; Number of results: 5; Days ahead: 31; no specific content selections
Display Options: include styles
Modern Card
Template: Modern Card; Number of results: 6; Days ahead: 31; no specific content selections
Display Options: include styles
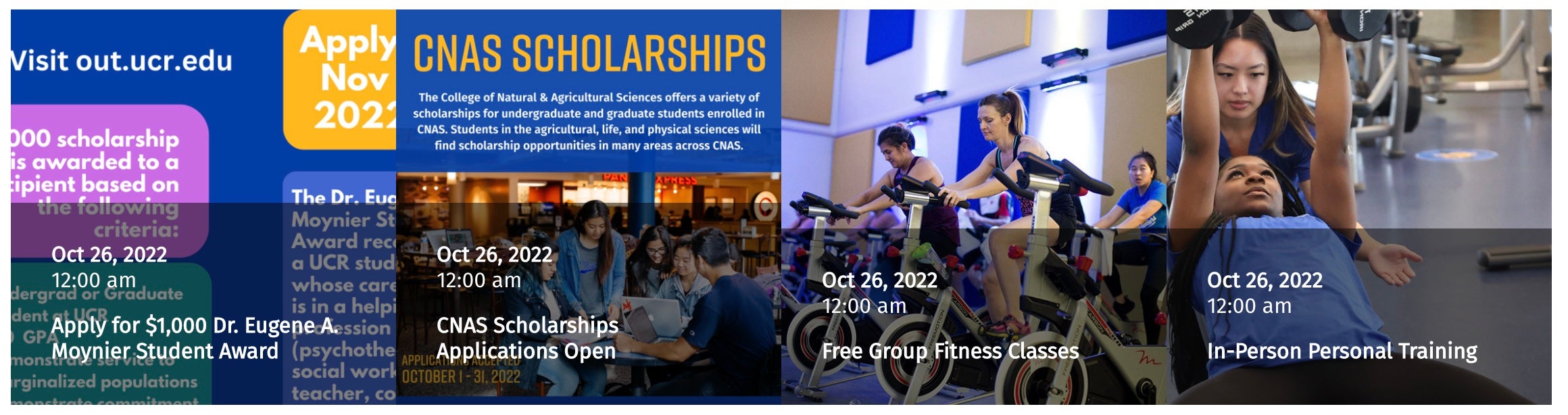
Photo Calendar
Template: Photo Calendar; Number of results: 5; Days ahead: 31; no specific content selections
Display Options: include styles