Metatag
The Metatag module provides structured metadata for your site that aids in better search engine optimization (SEO). These metatag attributes can be defined globally, which are referred to as site-wide metadata, or on parts of your site like a specific node or content type. There are even meta tags available to help display content on social media.
Meta Tags Available on Content Types
Basic Tags
- Page title - Already pre-filled with [current-page:title] [site:name]. This will display in the web browser and used as a page title for bookmarks and search engine results.
- Description - Pre-filled with [node:summary]. This means, the summary input under the "Main Body" tab will automatically become the description search engines will use for that page.

Summary field for pages that is used for the description - Abstract & Keywords - These are no longer supported by major search engines.
Advanced
- Geographical information - Most sites at UCR will not need geographical information added.
- Canonical - Pre-filled with [current-page:url:absolute]
- Content Language - Language of the site is already set but specific pages can override this.
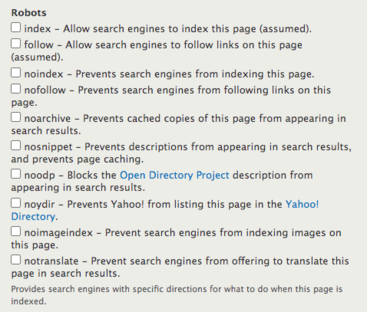
- Robots - It is assumed that content on your page needs to be searchable. However, if that is not the case, select the "no" options as needed.
- Shortlink URL - Add URL obtained from a shortening service for this page.
- Next and Previous page URL - May be handy if you have multiple related pages where order matters.
- Image - Pre-filled with [node:field_social_media_image:entity:image:entity:url]. This will take the image added in the "Social Options" tab as the thumbnail for social media posts that allow thumbnail pictures.
- The rest of the options under Advanced will probably not have much relevance for most UCR websites. There are some caching options but these are typically controlled by the site's overall caching parameters.
Open Graph
The Open Graph meta tags are used to control how social networking sites such as Facebook, Pinterest, and LinkedIn interpret a site's content. Many of these fields have already been pre-filled such as site name, content type, page URL, title, description, and image. Additional video and image fields can be added if your pages are meant to be frequently shared on social media. Other tags allow one to link to an author or publisher's facebook profile page. Many of these fields will not be necessary for UCR related websites.
Twitter Cards
A set of meta tags specially for controlling the summaries displayed when content is shared on Twitter. Some fields are auto-populated with nodes and probably should not be changed. Twitter accounts and ids can be added. A Twitter card type can be selected via the dropdown. By default, the selection is set as "Summary card with large image".
Meta Tag Settings
This is where the global meta tag default values are controlled and set. This section is accessible by administrators at Configuration -> Search and metadata -> Metatag. This section includes all the global metadata that is inherited. The front page, 403, 404, content, taxonomy terms, and users inherits the global metadata but can be altered at this level rather than by page which site builders have access to.