Training
Where Do I Begin?
Are you now responsible for editing a Drupal website? Not sure where to start? Be sure to take a look at the About section and the On-boarding process to familiarize yourself with the Drupal CMS offering on campus. The ITS Web Solutions Group and your Site Factory Manager will assist starting with the initial request and we'll be here to support you with documented tutorials, online/in-person training and service requests via Service Link. Please see our Sample Site for a look at our custom blocks and content types in action. Once you are ready to dive into editing, come back here!
What does it takes to create my site?
Great question! This is the simplest, most succinct response:
You'll first need to request a site, it will need to be approved by both ITS and your site factory manager. Once approved, you'll be notified either by Campus Web Solutions (ITS) or your site factory manager with a link to your not-yet launched to the public website (it will have a "pantheonsite" URL). The site will already have the "bones" with a selected theme and a few pages (the landing page, the search results page, the 404, and 403 pages) will already be created with some default content. It will be up to you and any other editors you'd like involved (as long as they have a UCR Net ID) to update the already created home page, create additional pages, create blocks of content to enhance those pages, and to update things like your site title, department information, and give your site a unique feel with all the tools provided. You will not need to know how to code but it will take some time to learn the system. Once you have created all the content you need to and have placed everything where you want it to go, you will then open another ticket to launch your site at the proper ucr.edu domain.
How a site is structured
It probably helps to be introduced to a little Drupal terminology first. Let's start with what our Drupal sites are comprised of.
- Themes - There are currently two UCR wide themes. These themes share all styles except for the header and are available for all sites. A CNAS Theme is available for CNAS related sites.
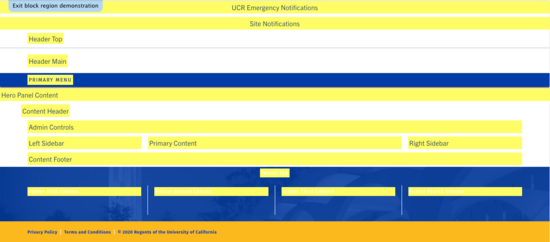
- Regions - Drupal sites are comprised of regions. These regions contain certain content and builders are able to add additional content to those regions. Region examples include the "header main" and "footer column 1" region.
- Content Types - These are different templates for pages. Each Content Type will be structured a little differently due to its nature.
- Custom Blocks - These are blocks of content that are added to pages. They often enhance a page's style.
- Layout - This is the way a page is laid out and depending on the content type used, can be changed with multiple sections, columns, and the content blocks can be moved around accordingly.
- Sections - Areas of the layout where content can be placed.
- Columns - Sections can have more than one column (up to 4!) to give you the freedom of really experimenting with your page's layout.
Let's Dig In
Once the site that you will be editing has been spun up by a site factory manager and assuming you now have access to this brand new site or a more established site, it's time to begin managing the content!