Block Layout Management
What is Block Layout?
Site builders can utilize Block Layout under the Structure tab to place blocks within regions outside of the primary content area and to place a block on multiple pages at a time. This gives builders even more flexibility over placing content.

Understanding Site Regions
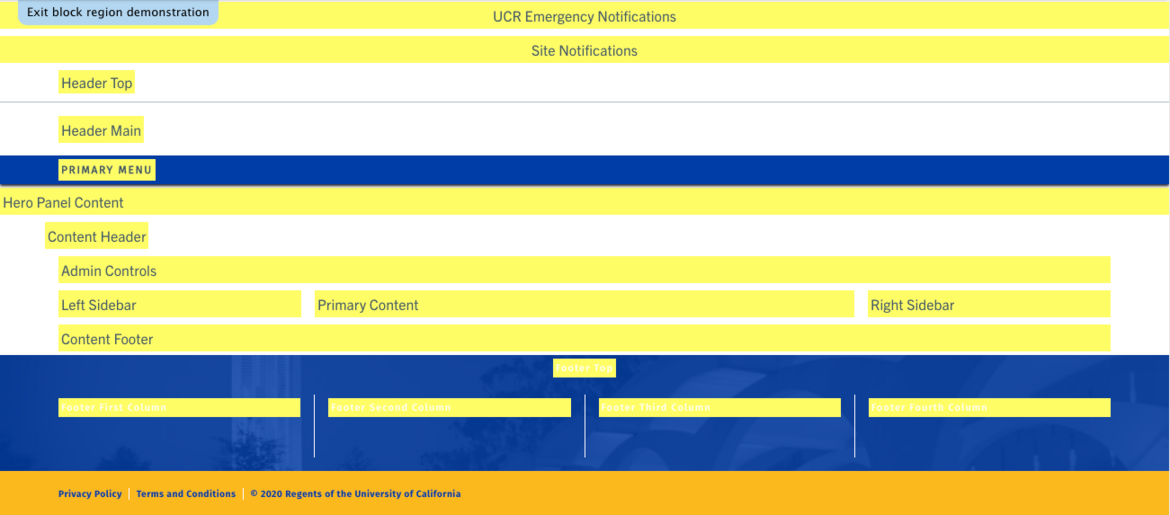
A Drupal site is made up of various regions. When editing an individual page you are editing the Primary Content Region of that page. There are some instances where builders will need to place content in other regions of a page or multiple pages. For example, an important message can be displayed in the site notification region on every page of the site, but it will need to be done through Block Layout management.

Builders have access to the following regions: Site Notifications, Hero Panel Content, Content Header, Left Sidebar, Primary Content, Right Sidebar, Content Footer, Footer 1st, 2nd, 3rd, and 4th columns. The Site Notifications region can be an effective area for important announcements or alerts. The Hero Panel Content Region is the area where header images, carousel sliders, or videos are placed so that they are flush with the menu designed to be full width. Left and right sidebars are convenient for extra blurbs or internal menus (although those sidebars aren't typically needed anymore on basic pages since Layout was introduced). The footer options are great to add a donation button or other privacy policies, and footer notes you may want across the multiple, or all, pages of the sites.
How to Place a Block using Block Layout
Almost any block of content can be placed into the regions a builder has access including auto blocks, core blocks (Drupal created ones), and custom blocks (globally created ones from the block library). Follow the instructions below on how to place a block that is already created within the site.
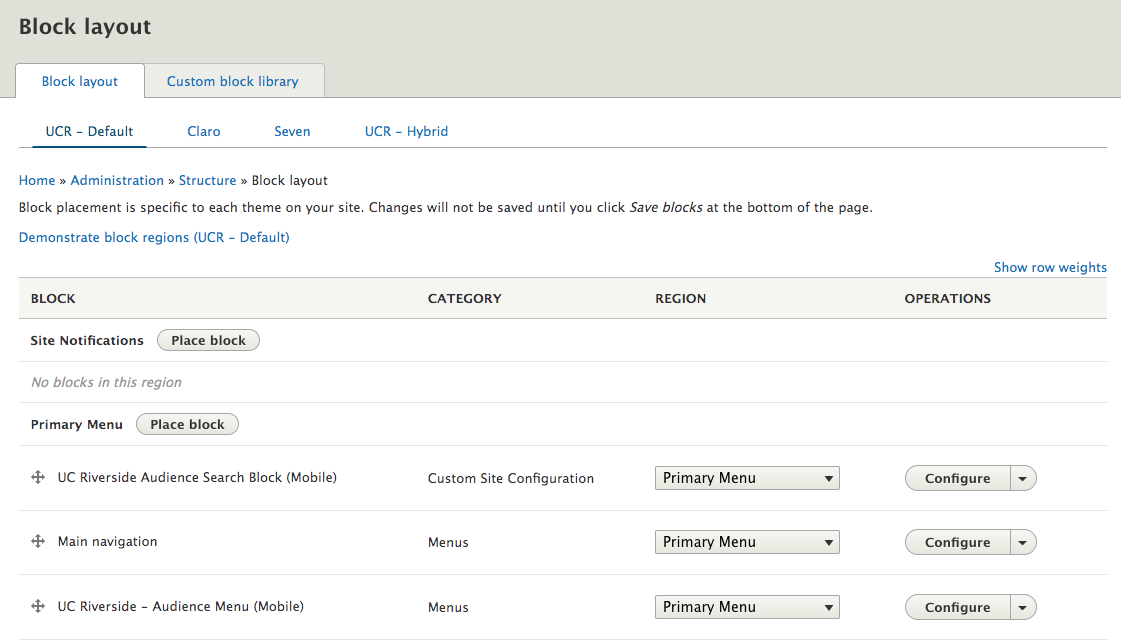
- Navigate to Structure -> Block Layout
- The current, active, theme of the site will display first and have an underline. Make sure this is the theme you want to make changes to. Note: If you change themes, any work you did on the active theme will not be present on the other themes.

Active theme is UCR default - Determine which region you want to place the block and scroll to that section. Click on "Place block" next to that region.
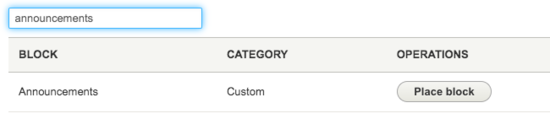
- Filter, or scroll, for the block you want place and then click "Place block" under Operations. The search is based on the block description name. In the screenshot example, the search was used to find a block labeled "announcements".
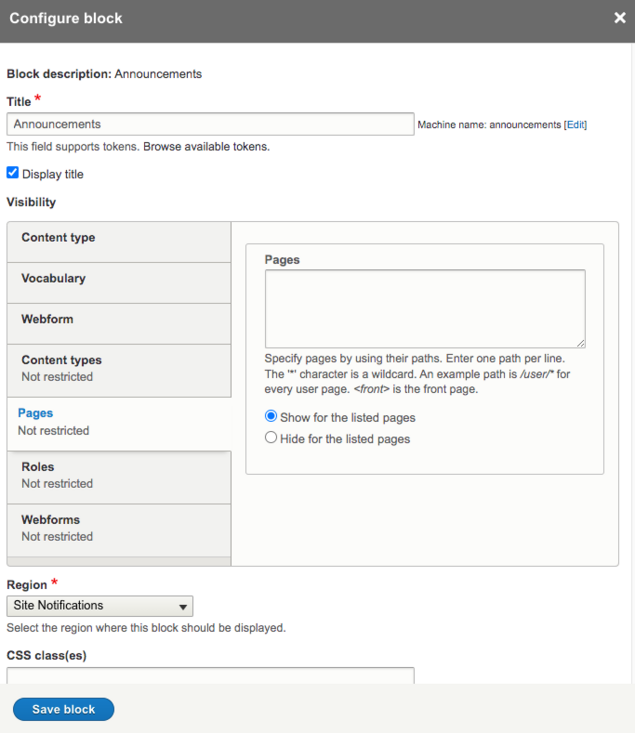
- Once the block is selected, a configuration page will display. You'll be making decisions on whether to display the title, select a view mode, determine the visibility of this block, and double check the region. When adding carousel sliders or alerts, it is probably best not to include the title due to the placement of the title. Selecting a view mode for carousel sliders is important as keeping its default will allow each slide to change size which may annoy visitors.
The most important aspect is to determine the visibility. If no changes are made to the visibility, by default, your block will be placed on EVERY PAGE of your site. If no pages are listed, there are no restrictions. Most builders set pages by listing them or using a wildcard. You can also "hide for listed pages" instead. Other options include setting visibility for a specific content type (for example, a block specific to the article content type). - Once visibility and all configurations are set, click "Save block". Drupal will take you back to the Block Layout and display the new block in green.
- To make configuration changes, disable, or remove the block from Block Layout, click on the drop down arrow next to Configure.
Remember that editing a block will require updates through Custom Block Library. The Block Layout will show you which blocks are placed in each region that have been placed by Block Layout (not through the Layout tab on an individual page).