Bubble Grid
Bubble Grid Custom Block
The Bubble Grid is a custom block component that allows for circular images to be placed in a grid format. Users can select the background image, title, and optionally link the bubble. The Bubble Grid can be used to display content such as all programs or centers of a department, or various resources of like information.
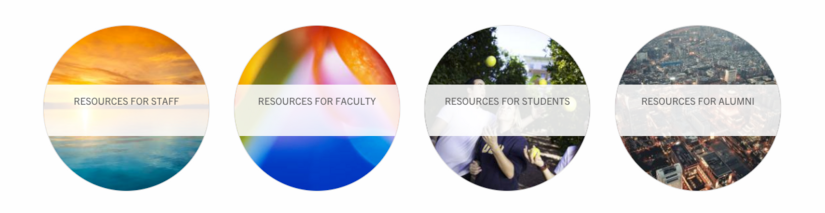
Example
- Each bubble can have its own image and will automatically crop and size to fit a 250pixel circle.
- Decide if you want 1, 2, 3, or 4 to display in a row before a new row is added.
- If 4 bubbles were selected to display in a row, and 5 bubbles are added, the fifth bubble will be added to a new row and centered.
- On hover, if linked, the background image will lighten.
- Text is automatically styled and is in all caps.
How to Create a Bubble Grid
Editors and Site builders are able to create bubble grids. It is an option in the Custom Block Library. Once a Bubble Grid has been created, it will be added to the custom block library. They can also be created within Layout on a basic page as an inline block; this will not be listed in the custom block library.
Custom Block Library
- On the admin panel, navigate to Content -> Blocks
- Click the "Add content block" button
- Select "Bubble Grid" from the list
- Give your Bubble Grid a unique custom block name
- Enter the number of bubbles you want to display in a row (Options: 1, 2, 3, or 4). On mobile, these will stack, one on top of the other.
- Add a Bubble caption and optionally, a link (external or internal)
- Click to the "Background" tab to select an image for the background of the bubble
- Click "Add Bubble" to add another bubble
- Continue adding additional bubbles as needed.
- By default, the block is in draft and will not display to those viewing the site, only to authenticated (logged in) users. Once you are ready for the updates to publish, change the state to "Published".
- Click Save