Call to Actions Custom Block
Call to Actions
The Call to Actions is a custom block meant to display links to information. These links can be internal, external, or open in modal windows if they are PDF files, images, or videos. The background image can be any uploaded image. The overlay color is selected from a palette of colors. The "more information" link can be updated to whatever it is you need it to read.
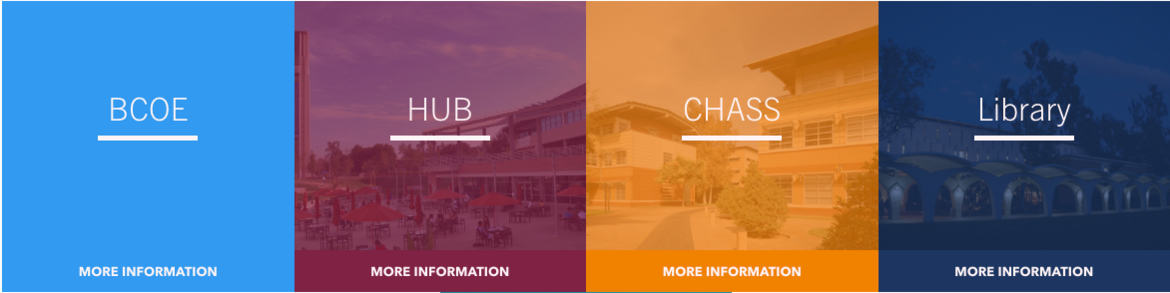
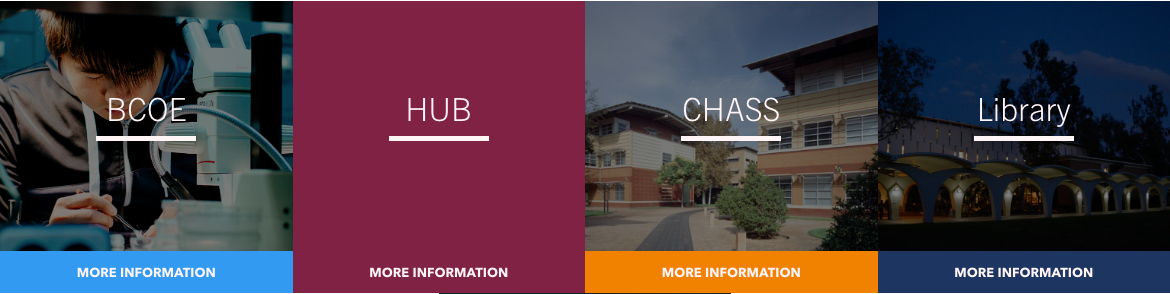
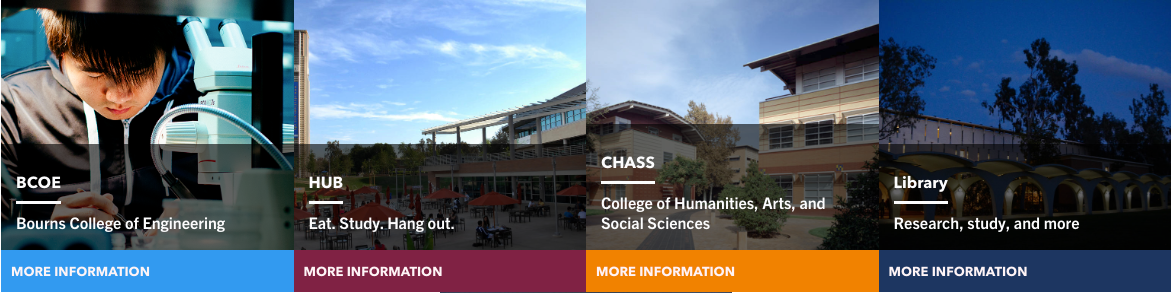
Below are three of the five different styles available.



- Each CTA tile can have its own image and it will size and crop using the focal point. The size will be determined by how many tiles to display per row on desktop.
- The number of tiles to display per row on desktop can be 3-6.
- If 4 tiles were selected to display in a row, and 5 tiles are added, the fifth tile will be added to a new row and centered.
- There are five different styles to choose from. Two of those five styles will display the description.
- Font color can be white or black.
How to Create a Call to Action
Editors and Site builders are able to create CTA grids. It is an option in the Custom Block Library. Once a Call to Action has been created via the Custom Block Library, it will be available in that library globally for the site. They can also be created using the Layout Builder as inline blocks. If created via the Layout Builder, it will only display on that one page and is not part of the library.
Custom Block Library
- On the admin panel, navigate to Content -> Blocks
- Click the "Add content block" button
- Select "Call to Actions" from the list
- Give your Call to Actions a unique custom block name
- Select a style (you can always change this at any time)
- Enter the number of titles you want to display in a row (Options: 3, 4, 5, 6). On mobile, these will stack, one on top of the other.
- Enter a title and an optional description (only displays in certain styles)
- Select whether to use "white" or "black" at the font color. This will depend on the overlay colors you select.
- Add the URL of the item. This box searches for internal pages but not files. Then decide whether this link should open in a new window. If it will be modal window, click "Open in Modal". Modals are not good for pages, but they are good for videos, images, and pdfs. You can update the caption as well, instead of "more information". If you can make it more specific, it will be better for accessibility.
- Select the color overlay.
- Click on Background Image and open the library to select an image for the background of the tile.
- Click "Add CTA" to add another CTA tile.
- Continue adding additional CTA tiles as needed.
- By default, the block is in draft and will not display to those viewing the site, only to authenticated (logged in) users. Once you are ready for the updates to publish, change the state to "Published".
- Click Save
The Introduction tab allows you to place any content that you want above the CTA tiles. This can be used for any descriptive text about the Call to Actions. The Style Options tab is to change margin and padding around the CTA block.