Please be advised that the Campus CMS (Acquia) may be intermittently unavailable from 7:00PM - 10:00PM (PST) on June 9th. This period of disruption is being scheduled for a planned maintenance to update the application which may require a rolling interruption of the service. The following morning, you should be able to see the following updates.
The biggest global change is that ITS will force https for all Acquia Drupal sites. This will include previously created Acquia Drupal sites. Please note this will only effect launched sites that end in "ucr.edu", not the "acsitefactory" domain.
Bug Fixes
- Events: In the listing view node, if no header image was added to an event, there was a "no photo uploaded" placeholder. This has been removed. Nothing will show in the photo space if a header image was not selected.
- Articles: In the listing view mode, a small pixel was displayed if no header image was added to an article. This has been removed. Nothing will show in the photo space if a header image was not selected.
- The Visit UCR link in the footer has been corrected and is no longer root relative.
- Events, News, Blog, and Press-Release teaser blocks can now span 1, 2, 3, or 4 across with the appropriate space. One will display the latest event or article at 100% of the content area, two will display the two more recent, spaced 50/50, three will display approximately 33/33/33, four will display 25/25/25/25. Keep in mind, these teaser blocks are not meant as sidebar blocks.
- Removed H1 from the WYSIWYG editor. H1s are reserved for node titles.
- Primary content overflow on mobile has been fixed.
- Removed specific bulk permissions under the People action dropdown.
- Hero banners and sliders are no longer being covered by the menu/header
- Option to open link in new tab on a teaser callout has been added
- Option to open link in new tab on bubble grid has been added
- Content Keywords taxonomy now accessible by editors and builders from the Structure -> Taxonomy menu
Enhancements
- Specific to the main UCR website, a fade in effect to the video has been added.
- The UCR logo in the header for the default profile has been updated to an SVG.
- Margin for headings have been adjusted to .5em, they were 2em.
- Custom 404 page (not found) has been created. Editors will notice a new 404 node has been placed in their content listing. This has been configured in site settings. (If a site was configured with a custom 404 already, this will need to be reconfigured in Site Settings.)
- Custom 403 page (no access) has been created. Editors will notice a new 403 node has been placed in their content listing. This has been configured in site settings. (If a site was configured with a custom 403 already, this will need to be reconfigured in Site Settings.)
- A new plain table style has been added in the WYSIWYG editor. This option can be found under the Styles dropdown if your cursor is in one of the cells of the table. It is labeled "No Style".
- An intro section to all custom blocks has been introduced. This is in case text needs to be displayed before the block of content for: bubble grid, tabs, statistics grid, info cards, expanded cards, accordions, and callout teaser
- Map screenshot image in the footer is now optional. You can either not display it at all, display only the find us pin, or the pin with the map image. Please note that this change defaulted all sites to NOT display the map image. To update, please have a site builder access Configuration -> System -> UCR Custom Site Settings.
- Phone and email address are now optional in the UCR Custom Site Settings for the department information.
- Section Menus - Site builders have the ability to create new menus for the purpose of section and quick links that can be displayed on nodes!
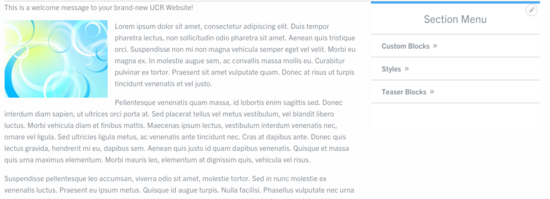
Section Menus
One of the most noteworthy enhancements is the ability to create additional menus that are pre styled. Site builders can create new menus under Structure -> Menus. These can be individually named and then selected in Panelizer under the Manage Content tab and further selecting the option, "Menus". These section menus can be used for quick links, resources, or as the name suggests, sections within your site. These menus can also be placed in the left or right sidebar using the Block Layout on multiple pages.