This month’s release is scheduled to deploy to Production on Saturday, September 18th, 2021 starting at 6am. It is advised to refrain from editing during the update. Please check Tech Alerts to see when the deploy has concluded.
Changes going in this month include:
Bug Fixes
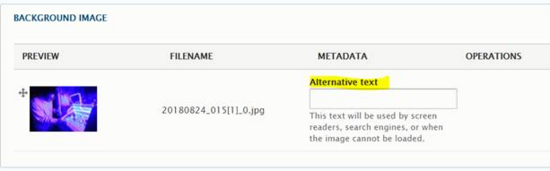
- Alt attributes on images in Expanding cards are no longer required.
When adding background images to your Expanding Card custom blocks, alt text is no longer required. However, it is still important to add alternative text if the image is not purely decorative. - Separator bars on headers
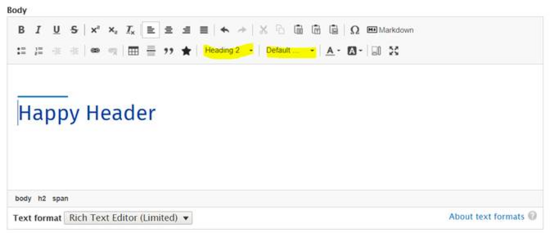
When adding separator bars to headers, first make sure you set your text to any of the available header elements, highlight it with your cursor, and then select a separator line class of your choice.
Caveat: Make sure to undo an active line class before selecting another option, as it will continue to add new classes on top of the one selected. - Aria-label on breadcrumb home icon*
The home icon will now have an aria-label describing what it is rather than an alt tag. For accessibility - Bullets and numbers are darker grey in tables in expanding cards.
The bullets and numbers when using an unordered or ordered list were very light grey and hardly visible, not passing accessibility. This has been changed to a darker grey. - Basic Pages for News and Inside UCR Available
Basic pages in News and Inside UCR were displaying as temporarily unavailable due to a Layout issue. This has been corrected.
Enhancements
- Accessibility Statement
The privacy link on all site footers will now read “Privacy and Accessibility”. This leads to an updated information page including a preliminary Accessibility Statement. - Accessibility: Use H2s in custom blocks for titles*
Titles for the following are now using the H2 header element- Listing pages: /blog, /articles, /news etc. (was set at h3)
- Teaser Callout (was set at h4)
- Article Previews (was set at h3)
- People Listing (was set at h3)
- Categories & Tags listing pages styled according to brand guidelines.
*These updates correct issues found in the Drupal template that have been reported in Siteimprove. If your site is being scanned in Siteimprove, you may likely see a slight improvement in your score.