CNAS Theme
Overview of the CNAS Theme
The CNAS department has created their own website on editing within the CNAS Theme. This includes best practices and video tutorials.
New CNAS Sites
Your CNAS Site Factory Manager will spin up a new site with the CNAS Theme already in place. It is not mandatory for sites under CNAS to use the CNAS Theme. Let your Site Factory Manager know if your department, lab, center, etc. does not want to utilize the CNAS Theme. This can be notated on the Request a Website form in the special considerations section.
Existing CNAS Sites
Any existing CNAS sites that are using the default or hybrid theme can switch to the CNAS theme. If the site is live (already launched at an ucr.edu domain), please be extra cautious and keep the following in mind.
- New view modes and styles will be available. You will need to manually switch block's view modes.
- A header and footer image will automatically be available once the CNAS Theme is applied. In order to use a custom header or footer image, they must be approved by University Communications (for those outside CNAS) or the CNAS Site Factory Manager. A header and footer image are OPTIONAL. If no images are present, then the CNAS Theme color will display in those sections.
- Any blocks that have been placed using Block Layout will need to be placed in the CNAS Theme. Every theme has a separate Block Layout. Once the theme is enabled (but not set as default), you can place the block BEFORE switching themes.
If any other issues are noticed, please email CNAS Site Manager, Tom Windeknecht at tom.windeknecht@ucr.edu.
Global Settings
UCR Custom Site Settings
There are differences in the display of UCR Custom Site Settings. Remember, these are updated by site builders under Configuration > System > UCR Custom Site Settings.
Adding Social Links will display the icons in the top left blue area.
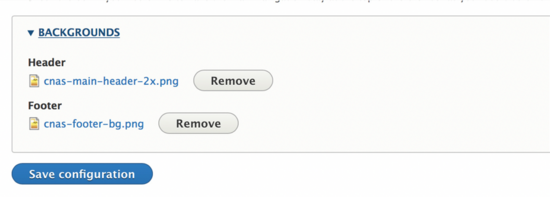
Header and Footer Background
New CNAS sites spun up will already have an approved themed header and footer background image in place. Any new images must be approved by University Communications, for those outside CNAS, or the CNAS Site Factory Manager for CNAS sites. These images must be sized appropriately and created with a certain style or they may not pass branding standards and will possibly negatively impact accessibility. These images are not stored in the Media Library.
CNAS Theme Block Styles
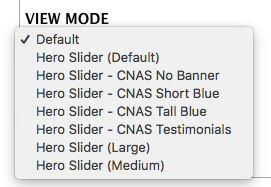
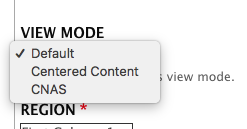
Any Custom Block that has multiple design styles will utilize the View Mode. You can get to the View Mode in the Layout tab. Once in Layout, hover over the block, a pencil icon will appear, click on "Configure". The view modes specifically for the CNAS Theme will have the naming convention "CNAS". Below are a subset of the custom blocks available. Review the CNAS Theme website for more information.
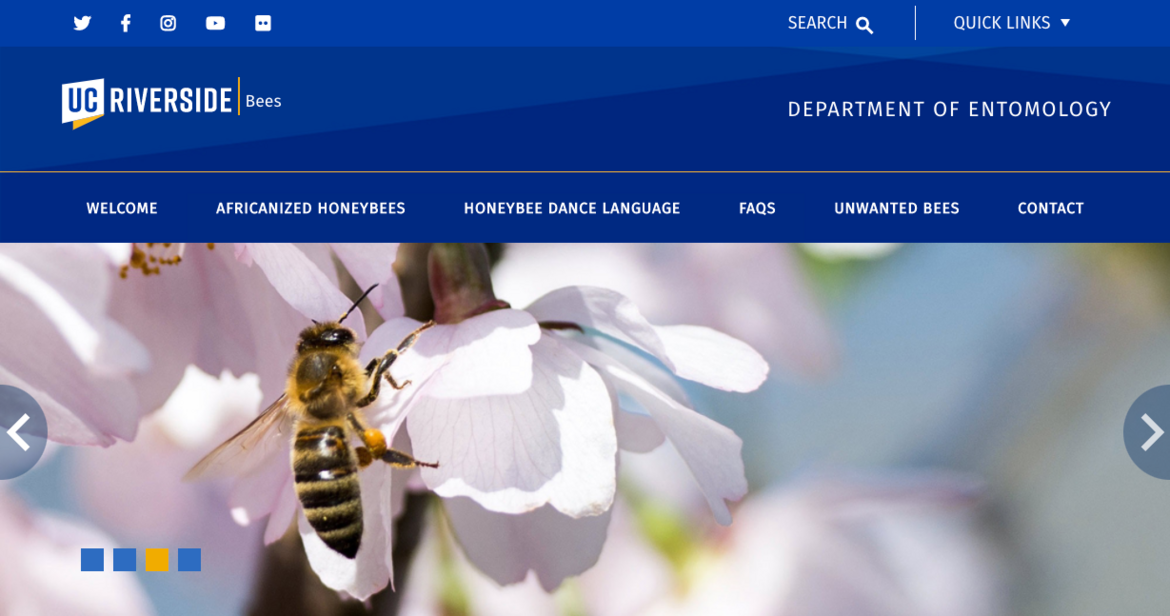
Carousel Sliders
Additional View Modes will be available for Carousel Sliders within the CNAS Theme. These will determine the look of the carousel.
*Please note that once you switch to the CNAS theme, these view modes will be displayed in all themes but will not work for other themes.
Partial-height blue band behind text
In the block configuration, set View Mode to ‘Hero Slider – CNAS Short Blue’.
Positioning the Text
Set the text-alignment Left to start the blue band on the left side then fade away to the right. The text will be positioned on the left side but will be left justified. Set the text-alignment Right to start blue band on the right side then fade away to the left. The text will be positioned on the right and will also be left justified.
Text aligned left.
Text aligned right.
Full-height blue band behind text
In the block configuration set View Mode to ‘Hero Slider - CNAS Tall Blue’.
Positioning the Text
Set the text-alignment Left to start the blue band on the left side then fade away to the right. The text will be positioned on the left side but will be left justified. Set the text-alignment Right to start blue band on the right side then fade away to the left. The text will be positioned on the right and will also be left justified.
Text aligned left.
Text aligned right.
No blue band behind text
In the block configuration set View Mode to ‘Hero Slider - CNAS No Banner'.
Text aligned left.
Text aligned right.
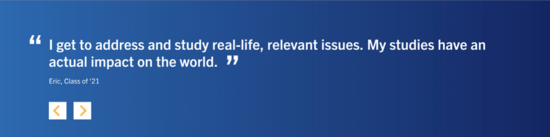
Testimonials
In the block configuration set View Mode to ‘Hero Slider - CNAS Testimonials'.
Basic Block
The Basic Block will have additional background color options for the CNAS Theme. Set the background color within the Style Options tab.
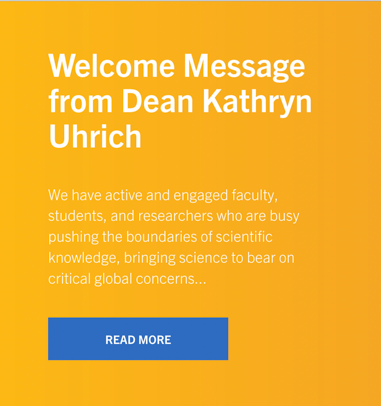
The example below displays a color background gradient. This is not an option within the Styles Option tab, instead, you will need to know the div style and apply it using source in the WYSIWYG.
<div class="welcome-message cnas-yellow-bg">
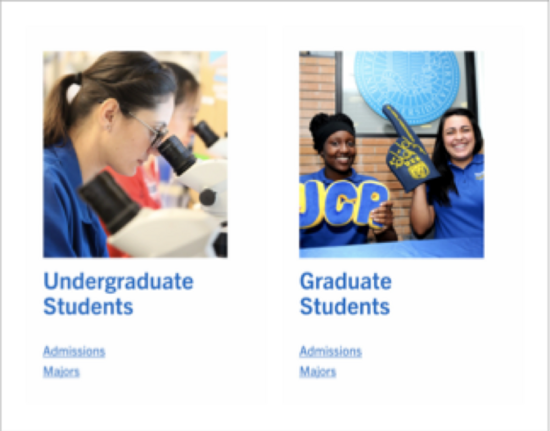
Info Card Grid
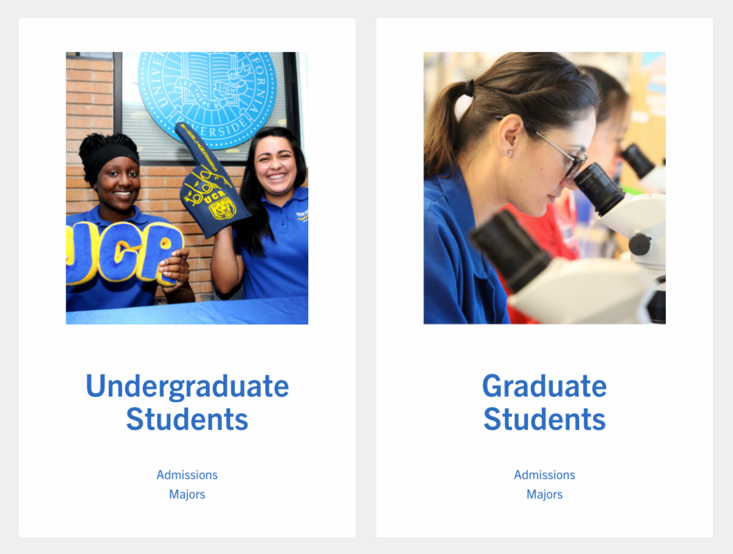
A "CNAS" view mode for the Info Card Grid is available. It will not centrally position content and will not show the card separation. If you use the default view mode, it will centrally position content and add the gray to show the separation. Please see the two examples below.
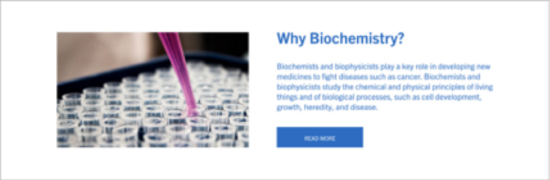
Teaser Callout
Teaser callout text will be displayed in a blue color. The example below is using the “callout media” and not a background image.
News
This uses the Autoblock ‘Latest Articles (News)’.
Localist Events
LOCALIST - TEXT ONLY
This uses the Localist ‘Modern’ template. Set the text format to Rich Text Editor (Source) then paste the Localist embed code as source code. In Configure Block settings select CNAS Localist Text.
LOCALIST - TEXT and IMAGE
This uses the Localist ‘Horizontal List’ template. Set the text format to Rich Text Editor (Source) then paste the Localist embed code as source code. In Configure Block Settings select CNAS Localist Image.
LOCALIST - CARD STYLE
This uses the Localist ‘Card UCR Version’ template. Set the text format to Rich Text Editor (Source) then paste the Localist embed code as source code. In Configure Block settings select CNAS Localist Card.