Article Content Type
Why use the Article content type?
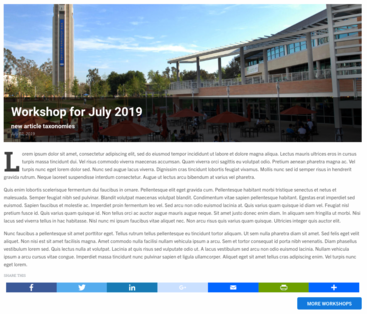
The Article content type is intended for content that is time sensitive or should be serialized, such as news pieces, blogs, press release, announcements, updates, podcasts, etc. There are three article types already created to choose from, "News Article", "Press Release", and "Blog Post". However, this is only a suggestion. Additional article types can be created using the Articles Types Taxonomy Vocabulary to suit your site's individual needs.
How to Create an Article
Create the Article Type
First, you'll need to create the Article Type that will be used for your article. You can utilize the existing ones, alter them, or create new ones. This works well if you have multiple blogs you want to showcase.
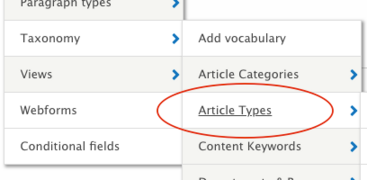
- Hover over Structure then hover over Taxonomy, click on Article Types
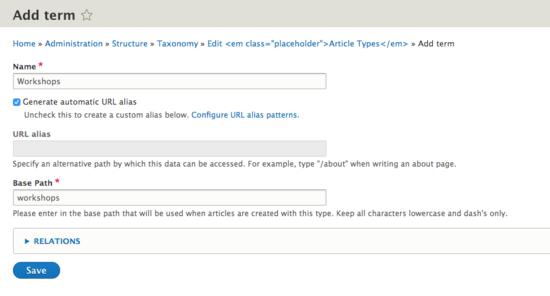
- Click on Add Term
- Give your Article Type a name. For example, "Workshops", "Security Articles" or "CNAS Dean's Blog".
- Select a base path for the article. This is the path that will be used to navigate to your article listing view of that type.
- Click Save when finished.
Your new article type will show in the dropdown menu when creating a new Article Content Type page.
Create the Article
- Click on or hover over Content in your admin panel
- Click on or hover over Add Content
- From the list of content types, select Article.
- Choose which type of Article you are creating. Any article types that have been added will be selectable from the dropdown.
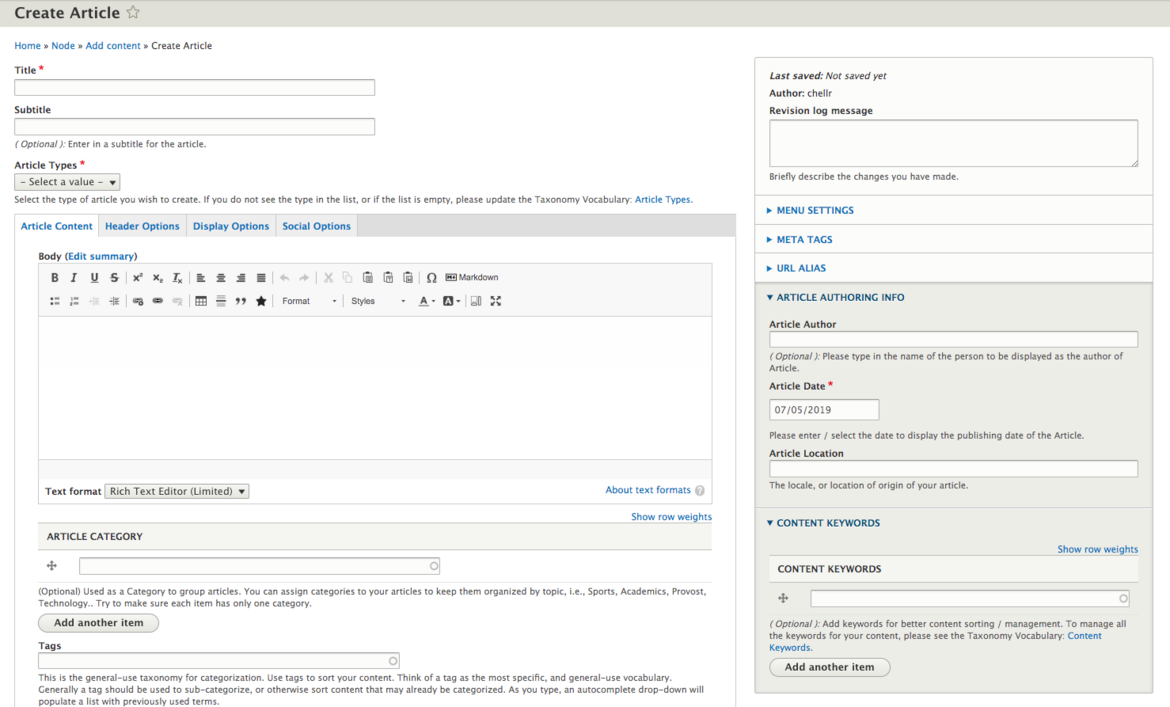
- Fill in the fields in the sections to populate your article by clicking on each section.
Article Sections
Article Content
- Title - required. Text entered will be used as the title of the page, included in the breadcrumbs, and become the page's URL unless otherwise configured. When linking to this article from other locations, you'll locate it using the article's Title information. This title will also show in any list of block view.
- Subtitle - An optional subtitle that will display below the title on an article
- Body - A WYSIWYG interface provides you the means of adding in your article's main content.
- Edit summary - This information will be used in other locations in your site as a teaser or introduction to the full article. By default, the system will use your text exactly as written in the body up to a certain number of characters (the first 140 characters, as an example). You can change what the summary says by clicking on the Edit summary link and editing the content.
- Category - Article categories MUST be defined in Taxonomy first. This is helpful for future searching and filtering. Think about your taxonomies carefully.
- Tags - Further categorization of your articles
Header Options
- Header Image - The image will be used as a header image for the article page. This article image will be sized and scaled to 1170x450 and will display at the top of the page. It will also show in a smaller, cropped version in list and block views. Be sure to "Place" your image to select it.
- Header Video - An external video can be used as the header. This works best with Vimeo accounts that remove sound and loop the video.
- Special Image - Optionally select a different image if you intend this to be used as a featured or spotlight article. Otherwise, it will use the default header image.
Display Options
- Alternate URL - This field is to link to the original, external news article, if exists elsewhere. This can be used to simply make a link out to the original after only a title has been created, so you do not have to replicate the article.
- Do not show on Latest lists - Select if this article should not be views on the Latest Articles teaser/preview block
- Show Article in the Featured List - Select if this article should be included on the Featured Articles block
- Show Article in the Spotlight - Select if this article should be included on the Spotlight block
Social Options
Select an image and place it if a specific image should display when this article is shared on social media.
Article Authoring Info
- Author - Author of article
- Date - Date of article (can backdate). A date is required as it is necessary to chronicle articles.
- Location - Where did the article take place?
I've created my Article, but where is it now?
Navigate as an authenticated user
Click on Content to view all content and scroll through your list of created content to find your Article. To find articles more efficiently, use the Articles tab. It reads "News Articles", however, the list will display any article created within the site using any article type.
Navigate as a viewer
Visitors to the site can navigate to your article from the listing page. The listing page lists out all articles under that type on an automatically generated page. Alternatively, visitors can go directly to the article page using the path generated when the article was created. Neither way will be automatically on any menu of the site, the links to a listing page or article directly will need to be added by a site editor or builder.
Article Listing Pages
All articles will show on its equivalent listing page. By default, All Articles, Blog, Press-release, or News page will have a path. Any new article type created will show up at the base path selected upon creation. These pages are built using a View, which has been designed to display the specific types of articles.
By default, you can find these views by typing in your root URL followed by...
- All Articles: /articles
- News Stories: /news
- Blog Posts: /blog
- Press-releases: /press
For example, all blogs on this site can be found at http://websites.ucr.edu/blog
The names of the news, blog, and press-release can be updated, so it may be that these have been changed for a site. Additional article types created will follow the path structure given. For example, if you were to create an "announcement" article type with the base path "announcements", then you would be able to locate the listing page at yoursite.ucr.edu/announcements.
Article Preview Teaser Blocks
Article previews, or teasers, are blocks that will display specific articles in a grid or a snippet list view. These can be placed on other pages, such as the home page. Custom blocks can be created to display articles in a variety of ways.
Please note that the Article Preview Teaser Custom Block replaces the use of article Auto Blocks. If a page is using an article Auto Block, remove it from the page and create new new Article Preview Teaser.