Layout Builder
What is it?
Layout Builder is a visual design tool. It provides a way to section out a basic page so that a variety of layouts can be accomplished. Layout allows for almost limitless possibilities. With Layout, the editor is in control of laying out their content in a way that fits their needs, on a page by page basis. Additional sections can be added quickly and now multiple column regions can be fixed to the grid (centered) or full width.
How to use Layout Builder
Create an Inline (Custom) Block with Layout Builder
What does it look like?
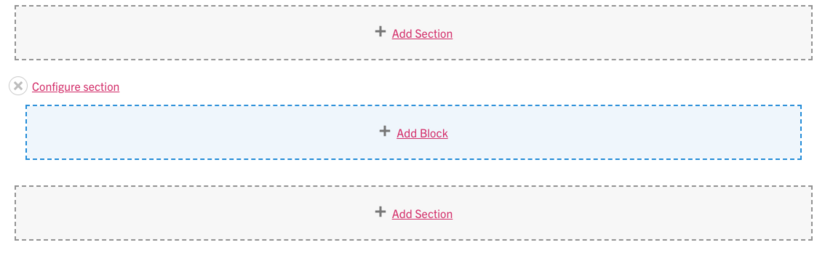
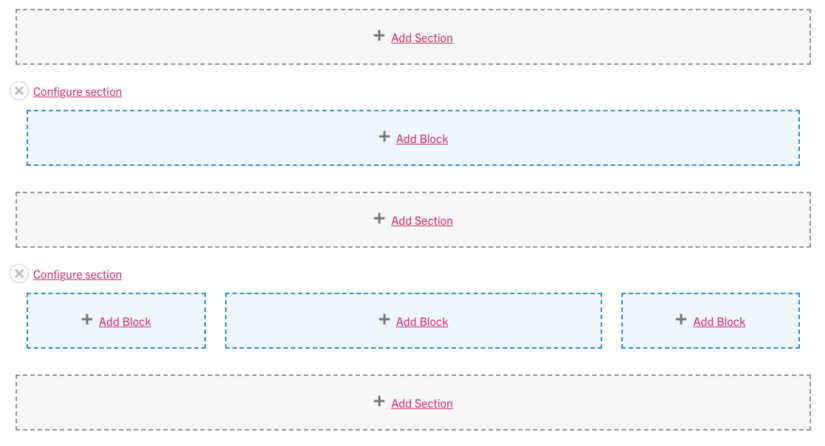
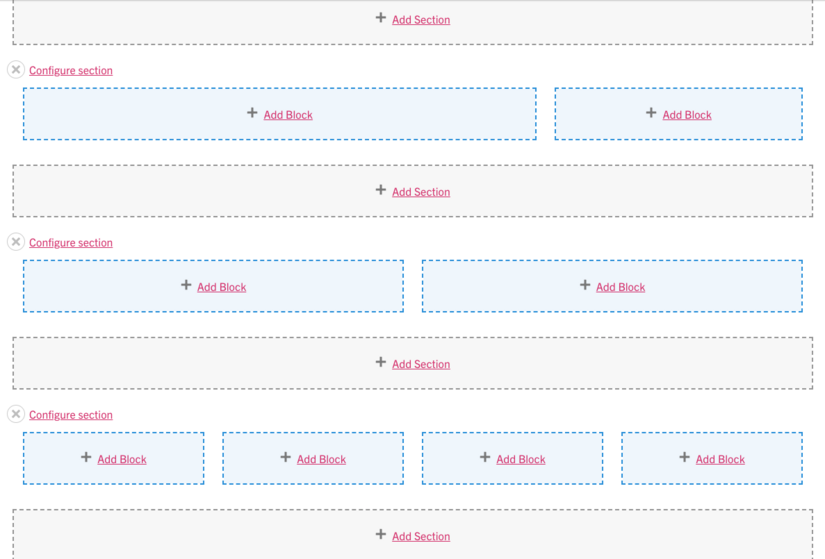
Sections will divide the content area vertically (grey dashed areas). Each columned area is referred to as a region (blue dashed areas). Within each region, content blocks can be added. These content blocks are all custom blocks, the body block, auto blocks, menus, list views, webforms, etc.
- Sections can be divided into 1 column, 2 columns, 3 columns, and 4 columns.
- Regions can be divided into columns of 25%, 33%, 50%, 66%, 75%, and 100%
Here are three example of layouts created with Layout Builder. The basic page primary content area is comprised of sections and regions to place blocks. No blocks of content have been added yet.