Inline (Custom) Blocks
How to Create an Inline (Custom) Block with Layout Builder
Please see Using the Layout Builder before creating a custom block with Layout Builder.
Once you are in Layout mode and have selected the region of your choice, follow the steps below to create a block using Layout Builder.
Additional Notes
- A custom block that exists only through creation of Layout Builder will NOT be part of the Custom Block Library. It is made as an Inline Block.
- If a custom block that was created through Layout Builder is removed from the page, there is no other reference to this custom block, it will be completely deleted from the site.
- All custom block types are available to create through Layout Builder.
-
Click +Add Block - Click +Create custom block
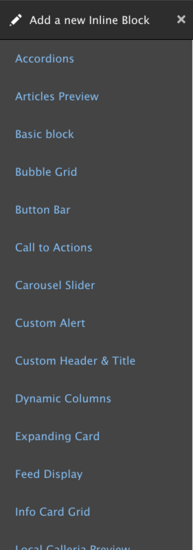
- Select a custom block type. It will be added as a new Inline Block.
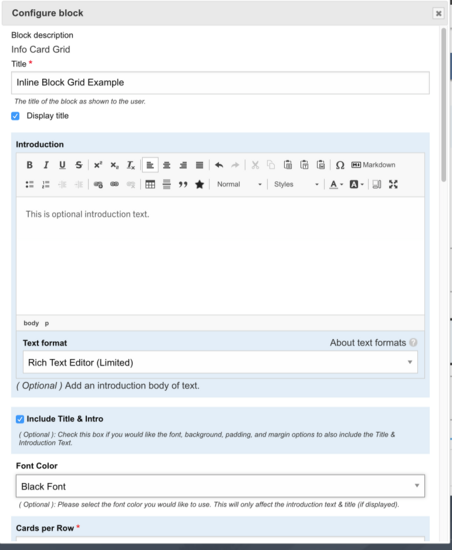
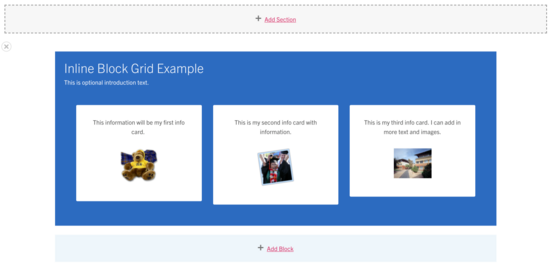
- In the example, an Info Card Grid was selected. A dialog box for the inline block will appear, labeled "Configure block". Fill out the information as needed based on the block selected. This dialog box will display all fields as one long list, there will be no tabs for introduction and styles.
- Be sure to change "Save as" from draft to published to have visitors view the content. Draft will only display for authenticated users.
- When ready, click "Save" at the bottom. If all required fields were filled correctly, it should save and be added ot the region specified.
Be careful when removing this block, as it will delete the block entirely. There is no way to retrieve an Inline Block once confirmed deleted. It is not placed in the custom block library.