Using the WYSIWYG
The page interface you will most commonly use to input your content is the WYSIWYG, an acronym that stands for "What You See Is What You Get". This editing panel displays for all body content and will be available in most of the custom blocks. Hovering over a toolbar button in the WYSIWYG will display a descriptor of what the toolbar button means. The following information will explain what each button will accomplish in more detail.
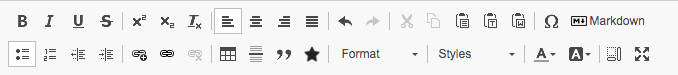
Toolbar buttons
Section One
- B - highlight text and click the B icon to make it bold
- I - highlight text and click the I icon to make it italic
- U - highlight text and click the U icon to make it underline
- S - highlight text and click the S icon to insert a strikethrough
Section Two
- x2 - place cursor where you want superscript added and click icon
- x2 - place cursor where you want subscript added and click icon
- Tx - Removes formatting from content. This is helpful when copying text from a Word document that has spans, divs, and other formatting that is not necessary, useful, brand acceptable, or accessible. Highlight all content that you want to remove formatting from, then click on this button in the toolbar.
Section Three
- Align Left - This will be selected by default, aligning all lines of text to the left.
- Center - Will align the text in the center per line. This can be clicked once blocks of text are selected or will begin centering where your cursor is in the editor when no text is selected.
- Align Right - Will align the text to the right per line. This can be clicked once blocks of text are selected or will begin centering where your cursor is in the editor when no text is selected.
- Justify - Will justify align the text. Please keep in mind that using justified text can be an accessibility concern for those with cognitive disabilities.
Section Four
- Undo - This will undo last actions. Most of the time it will cover all actions from one editing period, but it is dependent on how many actions conducted.
- Redo - This will redo anything undone up until the last point.
Section Five
- Cut - When content is highlighted, use this like a delete button. It will remove that section.
- Copy - When content is highlighted, it will be copied and can be pasted elsewhere.
- Paste - Paste previously copied content. Some browsers do not allow use of this toolbar button and will request you use keyboard shortcuts instead.
- Paste as plain text - Paste previously copied content that will remove formatting. Some browsers do not allow use of this toolbar button and will request you use keyboard shortcuts instead.
- Paste from Word - Paste previously copied content, from a word processor. This leaves any extra code in tact, such as styles. This is not recommended. Some browsers do not allow use of this toolbar button and will request you use keyboard shortcuts instead.
Section Six
- Omega Symbol - Access to a menu, or modal window with special characters such as accents and symbols.
- Markdown - A lightweight markup language to create formatted text. If you know how to use it, feel free.
Section Seven
- Insert/remove bulleted list
- Insert/remove numeric list
- Decrease Indent - selectable when using bullets
- Increase Indent - selectable when using bullets
Section Eight
- Link - Insert links for both internal and external content. This will search matches for internal content such as pages and media. Insert email addresses starting with "mailto:" before typing the email, add anchor points and allow for opening in another tab. Extra CSS can also be added. Highlight what you want linked and then click the link button in the toolbar.
- Unlink - Place your cursor somewhere on linked text, click on the unlink button and the link will be removed.
Section Nine
- Table - Insert a table. Note that tables should only be used for tabular data and not for formatting. Tables are not SEO friendly and can cause accessibility issues. Learn more on how to create tables coming soon.
- Insert Horizontal Line - Will insert a visual link that breaks up content. This is handy for adding multiple images that are left or right aligned with text that corresponds to each image. It prevents that "bunched up" look. It also breaks up content nicely in separate divs.
- Block Quote - Apply the block quote style to a piece to a content block by placing your cursor and selecting the quote button on the toolbar. This will pull in the text and change the style including adding a line on the left.
- Media Browser - This star icon opens the media browser, or media library. This is what to use when inserting an image, documents, or video that was placed in the media library. If the image has not yet been uploaded to the library, you'll have a chance to upload now. Once uploaded, you can place the image within the editor. Keep in mind that wherever your cursor was is where the image will be placed. Learn more about media files.
Section Ten
- Paragraph Format - Formats text for heading, address, formatted, or normal
- Formatting Styles - This is contextual, which means it changes dependent upon where your cursor is placed. Apply pre-created styles to your content such as buttons to links, different bullet styles, table styles, and more.
Section Eleven
- Text Color - Change the color of text to stand out. Please use this sparingly as it may cause accessibility issues.
- Background Color - Change the color behind text as a highlight. Please use this sparingly as it may cause accessibility issues.
Section Twelve
- Show Blocks - This will place dashed boxes around each piece of content in the editor and display its tag. This shows only within the WYSIWYG editor.
- Maximize - Maximize your WYSIWYG to full-screen editing mode. Uncheck the button to return to default view
- Source - Work directly with source code. It will be necessary if you are embedding any codes such as from the Profiles or Events applications. Only available to editors and builders when Text format is in "Rich Text Editor (Source)" mode.