Working with Video
Video file extensions cannot be uploaded to most UCR Drupal websites. Instead, video references can be made for Youtube, Vimeo, and select other streaming services. If the videos are added as references under Media, they will be available for easy addition on a page through the editing toolbar or form fields in specific custom blocks.
Add Video to Media Library
To add a video to the media library, follow the below instructions. Remember, you are not uploading the video from your computer onto the site, the video needs to already be on Youtube (recommended) or another supported streaming service.
- Hover over "Content", hover over "Add Media" and select "Video". You can alternatively get there through the Media tab under Content, select "+Add Media" and select "Video".
- Give your video a name; this should be the title of the video. Paste in the URL of the video. The URL will display in the browser.
- Click the "Save" button.
- The video is now part of your Media library as a reference.
Embed Video through Toolbar
Once your video has been added a reference, it can be added to page or block content that uses a WYSIWYG edit toolbar. When embedding the video on a page, it will automatically size to fit the column's width.
- First access the page or block that you wish to embed a video. Get to the editor of that page or block.
- Place your cursor where you want to embed the video. Select the "star" icon.
- In the library, select or filter for the video. If the video has not yet been referenced in the library, use the "Create embed" option to paste in the URL of the video.
- Optionally align the video and give it a caption.
- Click "Embed".
Basic Page Header Option for Video
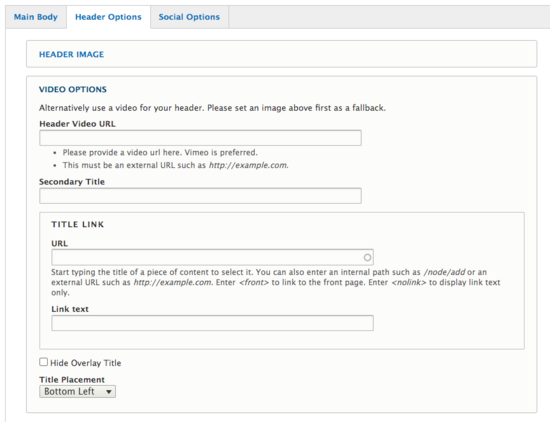
Basic pages have Header Options. This is a tab that can be found when editing next to the Main Body tab. In these header options, there are video options. Vimeo is the preferred source for this video and it must be in the form of the ID URL provided by Vimeo paid accounts. If using a Youtube video URL, the content will not automatically play; the controls will be visible to the visitor. The secondary title should be added the video's title. A button can be placed on the video option under the "Title Link" area. The "Hide Overlay Title" option, when clicked, will not display the title of the page over the video. The title placement can be on the bottom left or bottom right.
Custom Blocks that use Video
You can always use the "Introduction" tab on blocks to embed videos above what you are creating or you can use a basic block that utilizes the WYSIWYG Edit Toolbar, however, there are two specific blocks that use video in different ways.
Custom Header & Title
The Header & Title custom block is an alternative to the video Header Options on a basic page. This allows builders to add header blocks to any type of page, including those automatically created listing pages. This block has the same options as the Header Options, however, the overlay result will look a little different. Yuja and Vimeo is the preferred source for this video. For Yuja (Learn how to use Yuja), this should be a permanent link. For Vimeo, it must be in the form of the ID URL provided by Vimeo paid accounts. If using a Youtube video URL, the content will not automatically play; the controls will be visible to the visitor. The secondary title should be added the video's title. A button can be placed on the video option under the "Title Link" area. The "Hide Overlay Title" option, when clicked, will not display the title of the page over the video. The title placement can be on the bottom left or bottom right.
This Header & Title block usually will be added to a page through Block Layout in the Hero Panel Content region by a site builder. This places the block right underneath the menu and will span full width of the site.
Carousel Slider
The Carousel slider used to be the only way to add a hero like header to a page. The option to add a video as a slide allowed people to use a video if necessary. This isn't the preferred method to display videos as heroes/headers anymore. When using video with a Carousel Slider, be sure to select only one video and no other videos or images. It should not function as a slider. When only one video is selected, it will display only as a video header and hide slider functions. If used in combination with images or multiple videos, the accessibility will be compromised.
Vimeo Usage
When using Vimeo there are several URL paths the provider offers depending on the type of account. How the video will display will be determined by which URL is used. If you are using a background B-Roll video as a header that does not have any audio, it is best to use the full player.vimeo.com URL that contains an ID and mp4 label.
Vimeo Header
Due to the new links Vimeo provides, Drupal cannot recognize the pathing or extension. There is a workaround to display a Vimeo video in the Hero Panel Content region. It isn't perfect, please note that upon hover, it will display the controls, and there will be a slight edge, horizontally, on both sides.
- First, find the Vimeo page of your video. Below the video, there should be a share option. Here is an example of a Vimeo page with video.
- Click on the "Share" option. In the embed box, there are "+ show options", expand that.
- It is recommended to select "Responsive". It will keep the ratio of the video. Optionally select the "special stuff". Once all selections have been made, copy the embed code.
- In your Drupal site, create a "basic block" either in the global block library or inline on the page.
- Paste in the code, making sure you switched to the Source editor and clicked on the "Source" button in the WYSIWYG editor.
- In the Style options, change all padding and margins to no padding and no margins. Optionally, select a background color that matches your video best.
- Save your block.
- In Structure -> Block Layout, scroll to the Hero Panel Content region. Click on Place Block.
- Filter for the block you created and place the block. Deselect the title option and specify the visibility to the pages you want the video to display.